ものレボのフロントエンド系の実装について
こんにちは、ものレボの橋本です。
今日は、前回のバックエンド系の実装についての記事に引き続き、フロントエンド系の実装や開発作業について、解説していきたいと思います。
開発で使用しているサービス
- Slack: コミュニケーションやデプロイ通知など
- Github: ソースコード管理とタスク管理
- AWS:
- S3: 静的ファイルのホスティング
- CloudFront: S3にホスティングしているファイルのコンテンツデリバリ
- Cognito: ユーザ認証
- CircleCI: テスト・デプロイ
実装に使用しているフレームワークやツールなど
- Vue.js: v2系 ルーターや、webpackなどほぼ全てvue-cliで解決
- json-server: バックエンドと分離した状態でフロントエンドを実装するためのモックAPIサーバ
- npm: パッケージ管理&タスクランナー
- Bootstrap: v4系
インフラやデプロイ周りなどは、バックエンド側とほぼ共通のプラットフォームやツールを使っています。
また、UIについては、業務用のアプリケーションとなり、複雑な表組みなども少ないため、Bootstapをベースに全体的に少し見た目の調整を入れながら使っているような形になります。
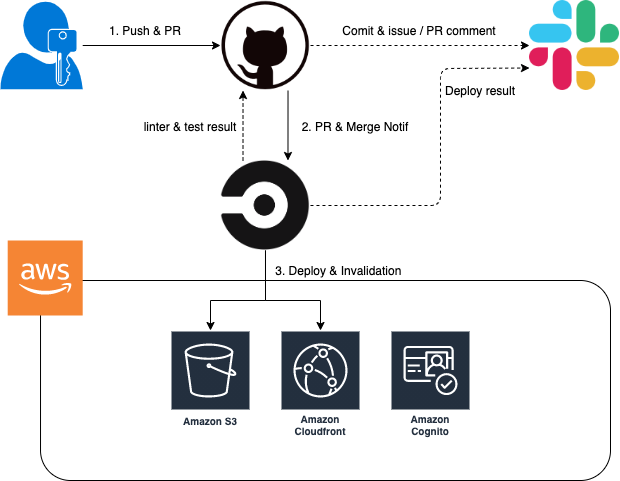
ほぼ、バックエンドで用意した図と同じになってしまいますが、例によりサービス構成を図にしたいと思います。

書き出してみてもやはり、バックエンド側とほぼ同様かつ、インフラ部分が少ないのでだいぶスッキリしました。
開発環境について
フロントエンド側は、依存関係がほぼNode.jsのみかつ、Node.jsはnodenvによるバージョン管理や、npmによるパッケージ管理が簡単に行えるため、あえてバックエンド側のようにDockerを使うということはしない構成になっています。
(実際コミットフックでのlinterや、Mac上でのソースコードディレクトリのマウント時の遅延&速度問題などがあり、Dockerを利用して構築しても快適なコーディング環境にすることは難しそうです)
さて、ローカルでの開発を行う際には、バックエンド側の修正の要否にもよりますが、json-serverのmockのjsonファイルを編集(もしくはそれを生成するためのスクリプトを)し、バックエンド側の変更によるAPIのレスポンスの変更などを反映します。
その後は、よくあるフロントエンドの開発と同様でホットリロードされる開発サーバを立てて、ブラウザを横に見ながらひたすらUIを実装していくということになります。
実際の実装作業以外の作業フローについては、前回の記事で書いたとおり、githubのissueでのタスク管理、その後のPRというような形になります。
最後に
前回の記事、今回の記事に興味をもっていただきここまで読んでくださりありがとうございます。
ものレボでは、バックエンド・フロントエンド問わず、サービスを一緒に開発していくメンバーを募集しています!
興味があるかたは、このブログ記事のヘッダーにある「採用情報」から会社のことを知っていただければと思います。
Facebookなどで告知をしていますが、定期的にmeetupイベントも行っていますので、そちらも是非ご参加ください。